搜索引擎优化涉及方方面面。其中对css的优化,我个人看法是:在语义化的前提下,对代码进行精简。对于大型网站,需要考虑css的结构化和模块化。CSS的优化就包含了命名规范、CSS Reset、语义化、结构化和模块化等等。
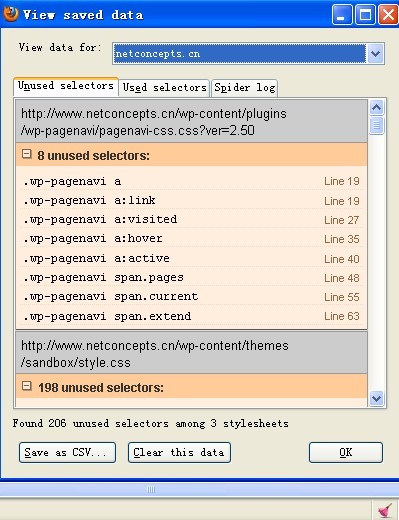
今天就介绍几款清理css代码的工具。可以快速方面的清理那些无效的css代码,精简css文件大小,从而起到整站优化目的。 Dust-Me selectors Dust-Me是一个很有用也很好用的Firefox插件,它可以分析到你的页面中调用的所有CSS文件并分析那些在页面中没有被用到。支持本地和远程样式文件,包括使用标签、
处理指令、@import语句等方式引入的样式文件;支IE条件注释中引入的样式文件;可以检查一个页面,也可以检查整个网站;支持CSS1选择器、大部分CSS2和CSS3选择器;不支持页面中的

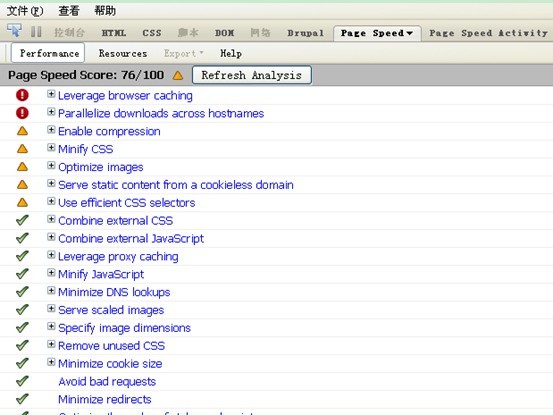
Page Speed
Page Speed是Google提供的一个前端性能分析工具,提供了一些比较个性且很有用的工具
Page Speed是在Firebug基础上的