如何快速完成MIP改造?网站可以选择直接将原先的移动站点直接改成MIP站,也可以单独再做一套MIP站点与移动站并存。
从一个html页面的上下顺序一步步改造,只要按照本文章内的一步步来,即可完成MIP改造。
1. Doctype改造
1.1 打开你的模板或代码源文件第一行,将<! DOCTYPE ***>改为<!DOCTYPE html>
2. <Html>标签改造
html标签必须加上mip标记,即: <html mip>
3. Head部分改造
3.1 <head>标签必须是完全小写。
3.2 页面的编码必须是utf-8,修改声明为:<meta charset="utf-8">
3.3 页面中加入<meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1">
3.4 页面中加入MIP专用样式文件< link rel="stylesheet" type="text/css" href="https://mipcache.bdstatic.com/static/mipmain-v1.0.1.css" >
3.5 这里需要告诉搜索引擎改页面对应的标准html页面地址,如果存在则标识<link rel="canonical" href="H5/PC原页面"> 其中href值修改成为与当前mip页面相对应的标准页面url地址。如果只有mip页面没有相对应的标准页面则标识为:<link rel="standardhtml" href="MIP自身"> 其中的href值为当前页面地址。
4. Body内改造
4.1 首先<body>标签必须是小写的;
4.2 加入MIP专用JS文件:
<script src="https://mipcache.bdstatic.com/static/mipmain-v1.0.2.js"></script>
4.3 替换<img>, <style>, <frame>, <form>,< input>, <textarea>, <select>, <option>标签为对应MIP组件标签,具体见官网文档。
4.4 引用MIP-JS 运行环境 <script src= "https://mipcache.bdstatic.com/static/mipmain-v1.1.0.js"></script>放在页面尾部。
5. 使用MIP Cache注意事项
5.1 一般Cache图片、样式、脚本,做完上述4步后,修改资源地址为相对地址或合法绝对地址(以校验工具为准);
5.2 Cache的内容需要更新需要通过MIP数据提交中的更新数据接口,把更新的URL链接推送过去,等待百度更新。
6. 组件的使用
6.1 除了上述这些需求外,一部分站点可能需要用到组件,官网文档包含了目前支持的所有组件,详见https://www.mipengine.org/doc/3-widget/10-widgets.html
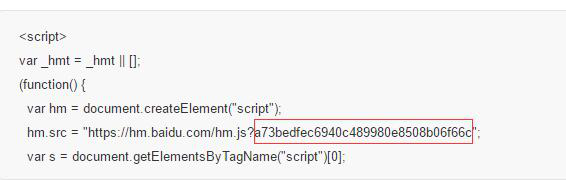
6.2目前MIP官网开发了很多通用性组件,并提供了使用示例,以百度统计组件为例:在百度统计中申请js统计代码,将其中的token值截取出来,如下图所示字符串:

将字符串以<mip-stats-baidu token="02890d4a309827eb62bc3335b2b28f7f"></mip-stats-baidu>的形式植入到页面中,并在页面中嵌入 <script src="https://mipcache.bdstatic.com/static/v1.1/mip-stats-baidu.js"></script>
以上步骤就可以将百度统计组件植入到MIP页面中了!
6.3特定组件的使用:对于官网没有的组件,网站可以自主开发组件接入,具体方法可以参考https://www.mipengine.org/doc/2-tech/4-mip-widget.html;